Di una charla a WordCamp Bogotá 2018 sobre las bases de la seguridad con WordPress. Éste es el articulo complementario que escribí por la. Si buscas solamente las diapositivas, haga clic aquí. Aquí está el articulo original en inglés.
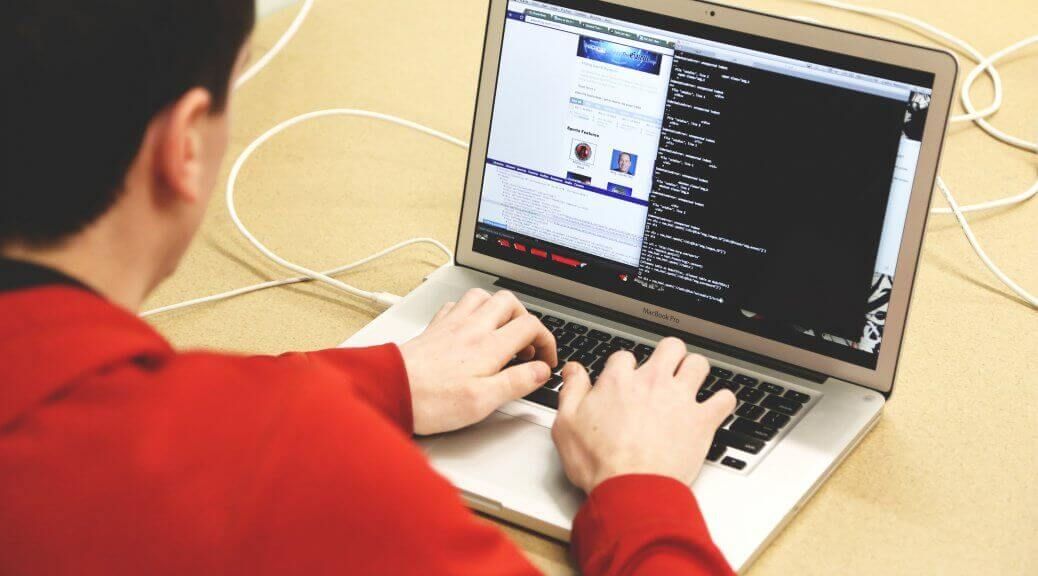
¿Alguna vez se te ha acercado un cliente preguntandote por qué la página de WordPress era tan lenta al cargar? Todos hemos tenido que enfrentarlo en algún momento u otro. Especialmente hoy en día con el incremento de la importancia del tiempo que toma cargar una página. (¡Todo necesita estar muy muy rápido!)
¿Pero qué haces cuándo alguien te pregunta para arreglar tal problema? Es como encontrar una aguja en un pajar. El problema puede estar en cualquier lugar.
Entonces, ¿qué puedes hacer tu al respecto? Tienes suerte porque hay muchas herramientas a tu disposición. Pueden ayudarte a descubrir lo que está pasando con el rendimiento de tu sitio WordPress.
Eso dijo, es una cosa de saber que esas herramientas existen. Es otra de ser capaz de usarlos e interpretar lo que te están diciendo. El problema es que eso es lo que necesitas para llegar a la raíz de un problema de rendimiento de WordPress.
¿Qué es un problema de rendimiento WordPress?
Comencemos para definir lo que queremos decir por un problema de rendimiento WordPress. No hay ninguna definición oficial por ello. Pero podemos tener una buena idea al mirando a ejemplos de problemas de rendimiento WordPress como sitios WordPress donde:
- Cargando la página de inicio lleva mucho tiempo.
- La búsqueda del sitio es lenta para volver resultados.
- Publicando un artículo funciona, pero se agota el tiempo.
O podemos ir con la situación aun más genérica donde todo es lento. Esa lentitud es lo que define un problema de rendimiento WordPress. De hecho, no importa si es especifica a alguna situación o general. (¡Pero es importante para nosotros que estamos tratando de solucionar el problema!)
Por el cliente, hay una percepción que WordPress toma mucho tiempo a hacer cualquier cosa. Y eso puede causarlo mucha frustración. (¡Y dinero perdido!) Eso es lo que necesitamos resolver al fin del día.
¿Dondé puedes encontrarlos?
Entonces, sabemos lo que es une problema de rendimiento WordPress ahora. Pero eso no nos ayuda mucho cuando estemos intentando de solucionar uno. Lo que necesitamos es saber donde mirar para encontrar estos problemas de rendimiento.
Pero primero un poco de teoría
La llave para hacerlo es saber lo que pasa cuando solicita una página WordPress. Esto significa todo que va entre presionando la tecla enter en tu navegador web y lo finalizando renderizado la página. ¡Hay mucho que pase entre los dos puntos!

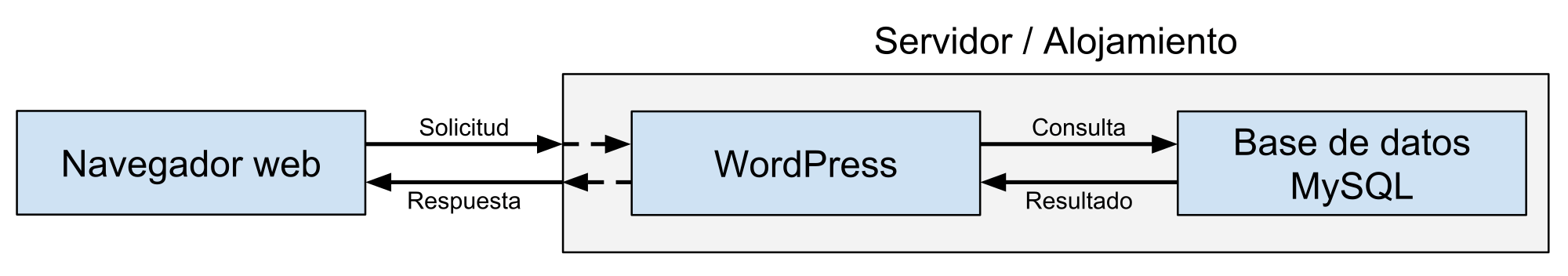
Eso dijo, no necesitamos conocer cada detalle de lo que está pasando entre los dos puntos tampoco. El diagrama arriba es suficiente para nosotros para tener una buena idea de donde mirar para problemas de rendimiento. Vamos a caminar a través de lo.
Cuando ingresas una dirección en tu navegador web, va a comunicar con el servidor WordPress. El servidor WordPress normalmente contiene la aplicación PHP (WordPress aquí) y la base de datos. Pero esto puede variar basado en como tú o tu alojamiento web configura el servidor.
Mientras tanto, sobre el servidor, WordPress y la base de datos comunican con uno al otro. Esta ida y vuelta continuará hasta WordPress termina el renderizado del HTML de la página web. Una vez que está terminado, el servidor envía el HTML de nuevo a tu navegador web.
Usando el HTML que recibió de WordPress, el navegador web entonces hará más solicitudes HTTP. Estas solicitudes HTTP tienden a ser por archivos CSS y JavaScript tanto como imágenes. El navegador web hará eso hasta que termine el renderizado de la página web que solidaste.
Código de WordPress
El primero y más obvio lugar por un problema de rendimiento WordPress es dentro el código de WordPress. Eso puede ser el código que escribiste por tu cliente. O puede ser código escrito por alguien más como un plugin o tema que compraste.
Es importante también de no olvidar que hay dos fuentes de problemas de rendimiento del código. Tienes el código PHP cuál es dónde la mayoría del desarrollo WordPress se lleva a cabo. Pero con el mayor uso de JavaScript, necesitas considerar eso también.
Base de datos
Siguiente, tenemos la base de datos. Es otra ubicación común para problemas de rendimiento WordPress. Más a menudo que no la causa de un problema de rendimiento de la base de datos es una o más consultas de base de datos lentas.
WordPress puede hacer docenas de consultas de base de datos cada vez que cargas una página web. Pero sólo necesita una consulta lenta para que todo se desmorone. Es por eso que ellas están en menudo una causa de problemas de rendimiento WordPress.
La base de datos de WordPress está también hecho de tablas de base de datos múltiples. Esas tablas todas tienen opciones de configuración que pueden afectar sus rendimientos. Eso dijo, problemas de rendimiento de una tabla de base de datos sólo afectan las consultas hechas contra ellas.
Servidor
El servidor que contiene tu sitio WordPress también puede causar problemas de rendimiento WordPress. Problemas de rendimiento causado por un servidor pueden ser difícil a diagnosticar. Eso es porque hay dos elementos a un servidor WordPress: el hardware y el software.
La otra cosa que puede hacer problemas de servidor difícil de diagnosticar es el nivel de acceso que tienes sobre el servidor. Si manejas el servidor ti mismo, no es un problema. Pero la mayoría de nosotros no manejamos nuestro servidor, usamos un alojamiento web. El nivel de acceso que tienes sobre un servidor puede variar mucho de un alojamiento web a otro.
Alojamiento web
Y hablando de alojamiento web, no es raro que sean la causa de problemas de rendimiento también. Hay maneras incontables para un alojamiento web puede afectar el rendimiento de tu sitio WordPress. Algunas son al exterior de nuestro control, pero la mayoría de ellos son.
Es por qué elegir un buen alojamiento web es tan importante. Es más fácil de hacer la distinción entre un problema con tu alojamiento web y tu servidor si tienes un buen alojamiento web. Solo puedes asumir que tu alojamiento web no es la causa del problema. (¡Pero todavía puede suceder así que mantenlo en tu mente!)
Navegador web
Unas veces no será ningún problema que puedas encontrar en los lugares que hemos visto hasta aquí. El último lugar que puedes buscar un problema está en el navegador web. Pero, como con los problemas de servidores, problemas de rendimiento WordPress encontrados en el navegador web pueden ser difíciles a diagnosticar.
Un navegador web es una pieza complicada de software. Hay mucho que se pasando entre cuando solicitas una página web y cuando tu navegador web termina renderizadola. Problemas de rendimiento WordPress pueden aparecer en cualquier lugar entre esos dos puntos.
Herramientas usadas para diagnosticar problemas de rendimiento WordPress
Esto cubre la mayoría de lo que necesitamos comprender sobre los problemas de rendimiento WordPress. Ahora, podemos hablar de las herramientas que podemos usar para diagnosticarlos. ¡Y hay bastantes de ellas!
Vale la pena señalar que no hay ninguna sola herramienta maestría que puedes usar. Las herramientas que son disponibles para ti dependerán de la ubicación del problema de rendimiento WordPress. Es por eso que era importante explicar donde puedes encontrarlos.
Comenzando con el navegador web
En general, quieres comenzar tu proceso de diagnostico con los problemas de navegador web. Son a menudo los más fáciles de detectar y los más fáciles de solucionar. Está también donde encontrarás herramienta la más útil de tu arsenal.
Herramientas de desarrollo web
Esas son las herramientas de desarrollo web que encontrarás en tu navegador web de elección. Ya que muchos de nosotros usan Chrome, sólo referimos a menudo a ellas como “Chrome DevTools“. ¡Pero son todas casi las mismas así que usas la que prefieres!
Hay una buena probabilidad que ya estás familiar con estas herramientas de desarrollo web. Son prácticamente obligatorias por el desarrollo web estos días. ¿Pero por qué son tan importantes para diagnosticar problemas de rendimiento?
Esto se remonta a nuestra descripción anterior de lo que pasa cuando solicitas una página WordPress. El navegador web hace mucho del trabajo requerido para renderizar esta página WordPress. (¡Lo que tiene sentido ya que estés mirando la página WordPress en el navegador web!)
El navegador hace la solicitud inicial al servidor WordPress. El servidor WordPress entonces hace sus cosas y devuelve el HTML de la página WordPress. Una vez que lo recibió, hace las solicitudes de seguimiento para todos los archivos que necesita para renderizar la página WordPress.
El panel “Network”
Con herramientas de desarrollo web, podemos ver todos esta ida y vuelta del panel “Network”. (Es lo mismo para todos los navegadores web.) Esto debería ser tu primera parada cuando solucionas un problema de rendimiento WordPress. El panel “Network” te permite determinar de un vistazo si el problema es con el navegador web o el servidor.

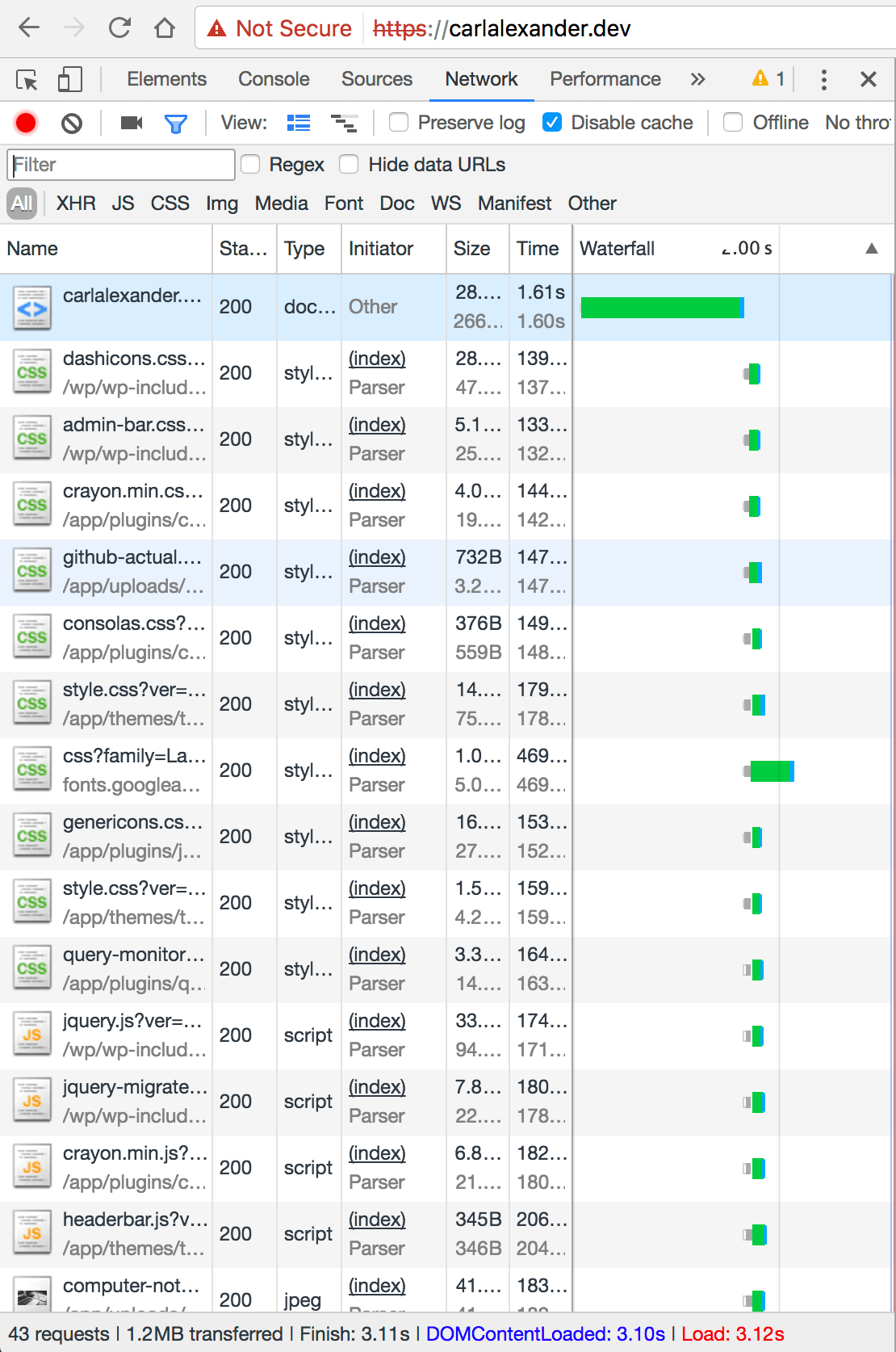
Aquí hay una mirada al panel “Network” para una solicitud de la página de inicio de carlalexander.dev sobre mi computador. Hay muchas cosas pasando en esta captura de pantalla. Vamos a tomar un momento para repasarlas.
La cascada
La primera cosa que deberías mirar es la cascada de solicitudes de red a la derecha. Este muestra todas las solicitudes que el navegador web tuve que hacer para renderizar la página de inicio. La longitud de las barras es cuánto tiempo tomó realizar la solicitud comparada con el tiempo total tomado para renderizar la página.
Quieres escanear la cascada entera para barras largas. Esas son las solicitudes que el navegador web esperó lo más. En nuestra captura de pantalla, este fue la primera solicitud que el navegador web hizo.
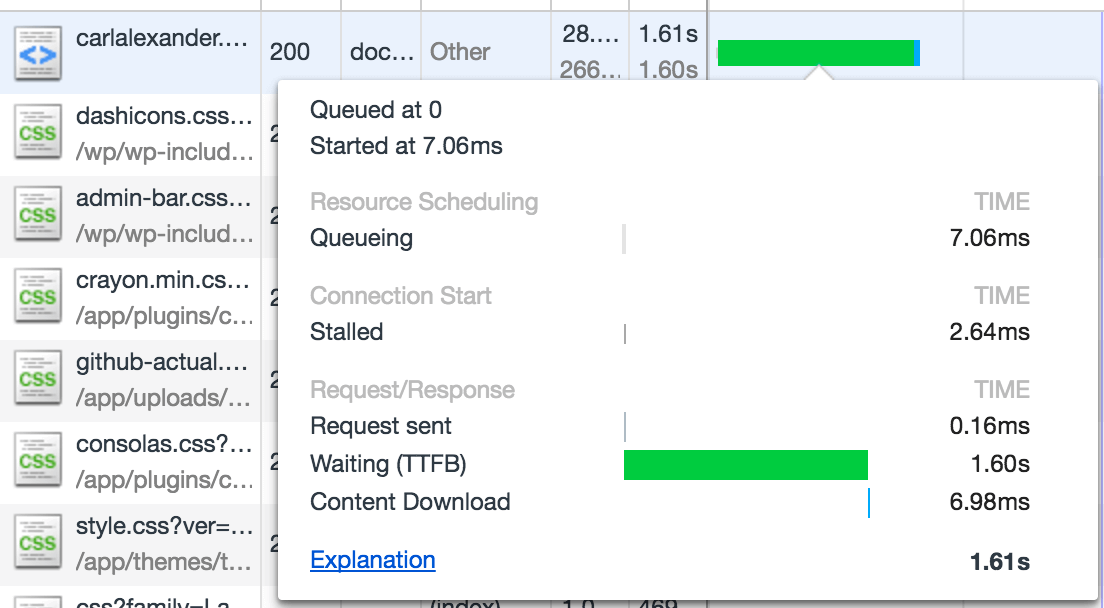
Cuando la primera solicitud es lenta como ésa, esto tiende a significar que hay un problema con el servidor. Puedes confirmar esto pasando el ratón sobre la barra y mirando a los detalles. Aquí son los detalles para la solicitud de la página de inicio de carlalexander.dev :

Hay muchos detalles cuando pasas el ratón sobre la solicitud en las herramientas de desarrollo. Eso dijo, hay solamente uno que destaca. Es la barra “Waiting (TTFB)”.
Time To First Byte
TTFB significa “Time To First Byte”. Mide el tiempo que transcurrió entre dos puntos importantes del ciclo de vida de una solicitud HTTP. Estos dos puntos son cuando el navegador web hace la solicitud y cuando recibe el primer byte de la respuesta a esta solicitud.
“Time To First Byte” es una de las mejores métricas (si no la mejor métrica) a mirar para determinar el rendimiento de tu aplicación web. (¡WordPress para nosotros!) Pero eso es solamente de la perspectiva del navegador web. “Time To First Byte” no puede decirnos que está pasando sobre el servidor sí mismo.
Eso significa que no podemos usarlo para diagnosticar un problema de rendimiento sobre un servidor. Pero nos dijo que hay una buena probabilidad que nuestro problema de rendimiento está ahí. Por eso es bueno saberla.
Barra de resumen
La última cosa a ver en el panel “Network” es la barra de resumen. Contiene mucha información útil que puedes usar para diagnosticar problemas. Puedes encontrar la barra de resumen al fondo del panel “Network”.
![]()
Solicitudes HTTP
Completamente a la izquierda es el número de solicitudes HTTP que el navegador web necesita hacer para renderizar la página web. Si tienes muchas solicitudes HTTP, puede causar un retraso significativo en la renderización de una página web. Cuando eso pasa, quieres buscar maneras de reducir el número de solicitudes HTTP necesitadas para renderizar la página web.
Eso es a menos que tu servidor apoya HTTP/2. HTTP/2 permite a una página web a tener tantas solicitudes HTTP que desea. Si estás evaluando un alojamiento web, deberías siempre buscar une que lo apoya.
Datos transferidos
Justo al lado del número de solicitudes HTTP es la cantidad de datos transferidos por el navegador web. Cuantos más datos que necesitas transferir, más tiempo llevará ver una página web. Y es aun peor cuando una persona está mirando tu página web en su móvil. (¡Ninguna olvida los usuarios móviles!)
Deberías apuntar a un par de megabytes para la primera solicitud a una página web. Eso es cuando tu navegador web no ha cacheado nada ya necesita solicitar todos los activos de la página web. Por activos, significamos cosas como archivos CSS y JavaScript, pero también archivos de media como imágenes.
Eso dijo, solicitando una página web otra vez no debería transferir la misma cantidad de datos. Eso es porque tu navegador web debería tener muchos activos almacenados en caché la próxima vez que solicita la página web. Si tu navegador web necesita transferir más que unas pocas docenas de kilobytes, eso es un signo que alguna cosa está mal.
DOMContentLoaded y Load
Ahora, vamos a mover a la derecha. En ese lado, tomamos DOMContentLoaded y Load. Estas son las marcas de tiempo de dos eventos importantes durante la solicitud de una página web.
DOMContentLoaded es el evento que dispara una vez que el navegador web terminar de analizar el HTML de la página web. Mientras tanto, Load es el evento que dispara cuando el navegador web terminar de renderizar la página web.
Quieres mirar la diferencia entre estas dos marcas de tiempo. Esa diferencia representa cuanto tiempo el navegador web pasó renderizando la página web. Una gran diferencia entre los dos significa que el navegador web necesitó mucho tiempo para renderizar la página web.
El JavaScript es a menudo el culpable cuando esto pasa. Es posible que quieras investigar la optimización del código JavaScript. O podrías tentar retrasarlo hasta la página web termina cargando.
El panel “Console”
Otro panel útil es el panel “Console”. Está donde vas a ver los errores y advertencias de tu navegador web. Eso es especialmente verdad si tu sitio WordPress usa mucho JavaScript.
Errores y advertencias JavaScript son a menudo lo que vas a ver en el panel “Console”. ¡Así que si ves mucho rojo o amarillo en el panel “Console”, deberías echar un vistazo a tu código JavaScript! Puedes usarlo también para ejecutar código JavaScript personalizado a mano.
Pero incluso si no usas tanto JavaScript, es posible que veas muchos errores allí. Eso es porque todos los errores HTTP que tu navegador web tenga haciendo su solicitud HTTP va a aparecer allí también. Es por eso que es un buen lugar para comenzar cuando buscando problemas de rendimiento.
Otros paneles
Herramientas de desarrollo web tiene también otros paneles que puedes usar para diagnosticar problemas. Esos paneles no son tan útiles que el panel “Network” o “Console”. Eso dijo, pueden ser útil dependie de la situación.
El panel “Performance”
Si tienes todavía problemas con JavaScript, puedes mirar también al panel “Performance”. (O “Timelines” en Safari.) Esto es un panel que muestra una línea de tiempo especial. La línea de tiempo te muestra lo que tu navegador web pasa su tiempo en una vez que recibe el HTML de la primera solicitud.
Puedes usarlo para buscar elementos lentos durante el renderizado de una página web. En practico, no vas a usar esto muy a menudo. Es solamente útil si tu sitio WordPress usa mucho JavaScript. (Por ejemplo, si estuvieras construyendo una aplicación de página única.)
El panel “Audits”
El último panel que vamos a ver es el panel “Audits”. Diferente a los otros paneles que hemos hablado hasta ahora, el panel “Audits” es solo disponible en Chrome. Pero, como veremos en un momento, no vale la pena de cambiar de navegador web para este panel.
¿Así que hace el panel “Audits”? Bueno, es otra herramienta de análisis de página web. Puede analizar una página web que está ya cargada o puedes hacer que vuelva a cargar la página web y analizarla.
Pero lo que separa el panel “Audits” de los otros paneles que hemos visto es que puede hacer sugerencias. Puede decirte cosas que puedes hacer para mejorar el rendimiento de una página web. Eso dijo, no deberías esperar grande mejoras de rendimiento al implementarlas. Más a menudo que no, son solamente cambios que son agradables tener.
Servicios de análisis de página web
Hay también dos servicios que hacen la misma cosa que el panel “Audits” en Chrome. (Es por eso que no deberías cambiar de navegador para él.) De hecho, estos servicios pueden analizar tu página web tan bien o aun mejor que el panel “Audits”. Entonces, ¿qué son estos dos servicios?
Bueno, el primero es el famoso (¡o infame!) Google PageSpeed Insights. Es una de las herramientas que Google ofrece como parte de su suite de herramientas de optimización de rendimiento de sitio web. Va a hacer muchas de las mismas recomendaciones que el panel “Audits” en Chrome.
La otra herramienta es la herramienta de prueba de la velocidad de sitio web de Pingdom. Esa herramienta puede estar a menudo más útil que Google PageSpeed Insights. Eso es porque combina elementos del panel “Audits” con la cascada desde el panel “Network”. Esto te da una mejor visión general de los problemas de rendimiento que una página web tiene.
La única limitación que estas herramientas tienen es que necesita ser capaz de conectar al sitio WordPress. Esto no es posible si aún estás desarrollando el sitio WordPress sobre tu ordenador. En esa situación, la única herramienta a tu disposición es el panel “Audits”.
Moviendo al servidor
A este punto, deberías tener una idea fuerte si el problema de rendimiento es con el navegador web o no. Si el problema no está en el lado del navegador web, el único lugar que queda para mirar está en el servidor. Desafortunadamente, buscando el problema en un servidor no es tan fácil como saber que el problema está en el servidor.
El problema está averiguando donde el problema está en el servidor. Puede estar con WordPress lo que quiere decir al dentro el código o en la base de datos. O puede estar con el servidor sí mismo.
Pero, como lo vimos más temprano, hay dos fuentes de problemas de rendimiento con los servidores. Tienes el software del servidor cual es a menudo ya sea el servidor de la base de datos o el servidor web. O es el hardware del servidor cual es más complicado a diagnosticar. (A menudo es una carga de sistema alta que implica un problema con el hardware del servidor.)
Basta con decir, localizando un problema de rendimiento en un servidor es mucho más complicado que lo que hemos visto hasta aquí. No tenemos demasiadas herramientas que podemos usar para resolver las cosas tampoco. Esto aumenta la importancia de ser capaz de leer lo que las herramientas nos dicen.
Query Monitor
En general, es mejor de comenzar con WordPress cuando buscando problemas de rendimiento. La mayoría de nosotros no son tan confortables con los servidores. Es también mucho más común para el problema estar con WordPress que estar con el servidor.
La mejor herramienta para mirar los problemas de rendimiento con WordPress es un plugin llamado Query Monitor. Si no conoces a Query Monitor, es el mejor plugin de depuración para WordPress. La mayoría de los desarrolladores WordPress lo usa durante el desarrollo, pero puede usarlo también sobre un sitio en vivo. (¡Solo apágalo una vez que has terminado!)
Query Monitor tiene un nombre un poco engañoso. No sólo hace supervisar consultas SQL como el nombre implica. Recoge también todo tipo de información en la página WordPress que solicitas.
Puedes ver cuales son los hooks que el API plugin llamó. O puedes ver todos los archivos CSS y JavaScript encolados. Estos son que algunos ejemplos del tipo de información que Query Monitor recoge.
Consultas SQL
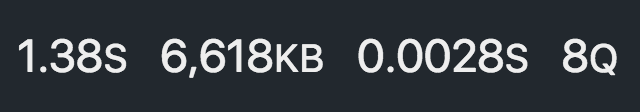
Eso dijo, más a menudo que no vamos a usar Query Monitor por su homónimo. Lo necesitamos para verificar si hay algunas consultas SQL lentas en la página WordPress que solicitamos. Podemos ver eso de un vistazo mirando la barra de administración.

El número a la izquierda es cuánto tiempo PHP tomó para renderizar la página. 1.38 segundos es un tiempo muy largo para renderizar una página WordPress. En general, estás buscando un número alrededor de pocos cientos de milisegundos.
A la derecha, tenemos otros dos números. El de la derecha es el número total de consultas SQL realizadas por la clase wpdb. El número a la izquierda es el tiempo en segundos que MyQL tomó para realizar todas las consultas.
Podemos ver de esto que las consultas MySQL sólo tomó 0.002 segundos del 1.38 segundos que tomó para renderizar la página WordPress. Esto significa que es bastante seguro de eliminar consultas SQL como la causa del problema de rendimiento. Podemos comenzar a buscar alguna otra cosa.
Solicitudes adicionales
Una fuente menos conocida de ralentización es solicitudes HTTP adicionales. Cuando haces una solicitud por una página WordPress, WordPress todavía puede hacer solicitudes HTTP adicionales. Estas solicitudes HTTP adicionales no son sin consecuencias.
Pueden causar una ralentización significada de la renderización de una página WordPress si son lentas. Por suerte para nosotros, Query Monitor también supervisa las solicitudes HTTP que WordPress hace. Pero hay una limitación con ello.
Query Monitor sólo recoge información sobre las solicitudes HTTP hechas con el API HTTP. Esto significa que, si una persona está haciendo solicitudes HTTP sin usarlo, Query Monitor no va a recoger información sobre ellas. Eso dijo, el API HTTP es la manera recomendada de hacer solicitudes HTTPS con WordPress. Así es seguro de asumir que el API HTTP va a realizar la mayoría de las solicitudes por WordPress.

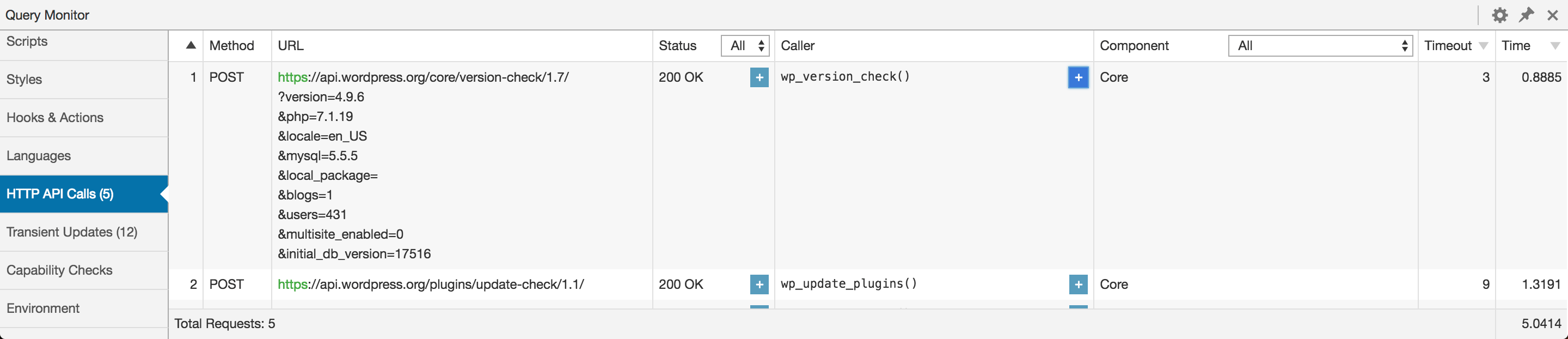
Arriba es una captura de pantalla de la sección solicitudes de Query Monitor. Hay mucha información ahí. En práctica, somos solamente interesado en dos columnas : “Status” y “Time”.
“Status” nos dice cual fue el código de la respuesta HTTP por la solicitud HTTP. En esta columna, estamos buscando errores como tiempos de espera. Estos errores pueden ser la razón por el problema de rendimiento WordPress.
Mientras tanto, “Time” nos dice cuanto tiempo la solicitud tomó completar en segundos. Es común para estas solicitudes de tomar un segundo o más. Necesitas asegurar que el código haciéndolas está cacheando la respuesta así que no está pasando todo el tiempo.
Procesos del servidor de la base de datos
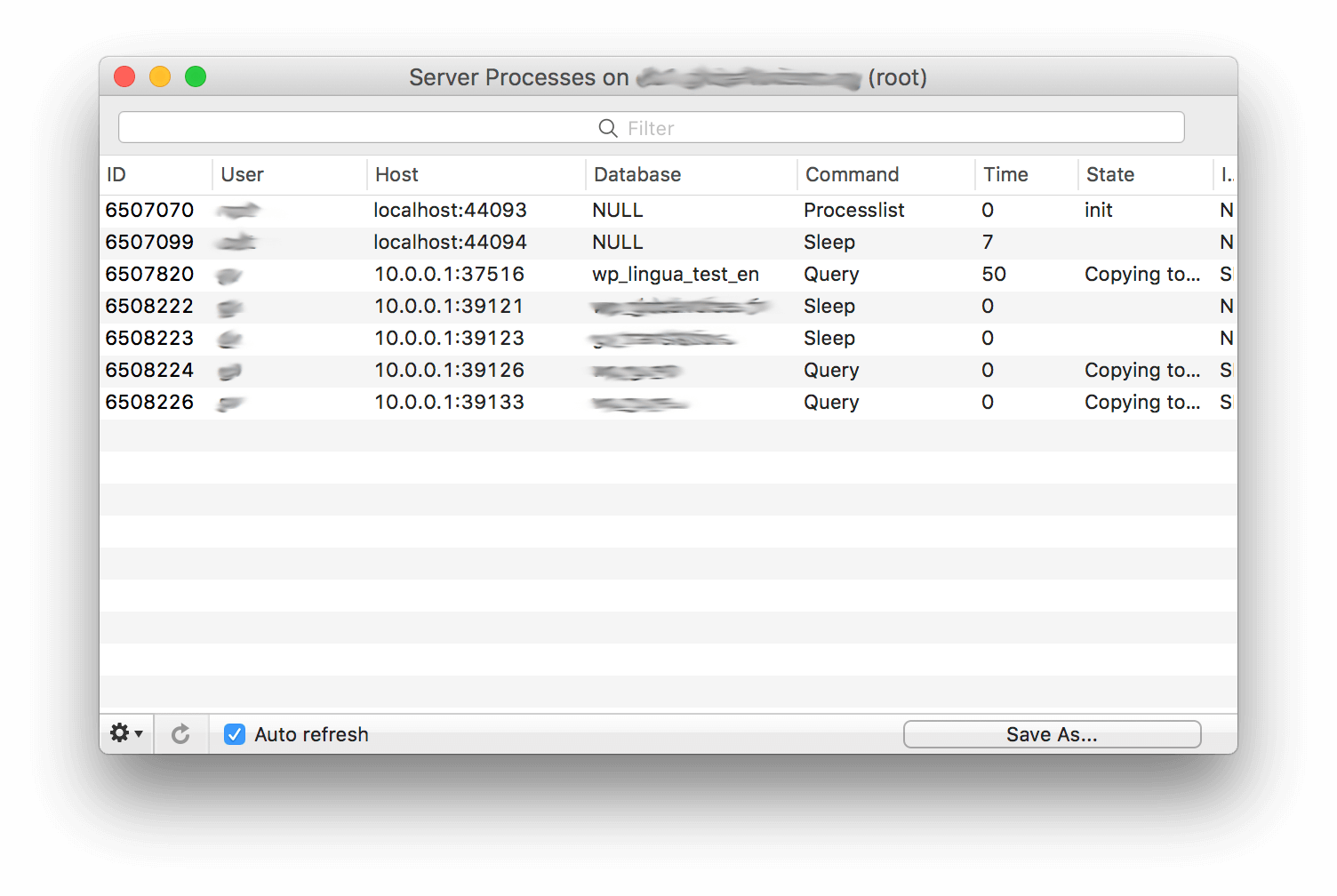
Imaginemos que hemos descubierto que tenemos muchas consultas lentas. Puedes investigar cosas más a fondo si observa los procesos de la base de datos. Aquí hay una captura de pantalla de los procesos de servidor en Sequel Pro:

Las dos columnas importantes a mirar son “Time” y “Info”. “Time” nos dice cuanto tiempo un proceso ha estado funcionando. “Info” nos dice lo que el proceso ha estado haciendo. Si un proceso es por una consulta, verás la consulta lenta ahí.
Otro aspecto útil de los procesos de servidor de base de datos es que está en tiempo real. Puedes mirarlos como el problema está pasando a otras personas. Ninguna de las otras herramientas que mirábamos hasta ahora nos permite hacer eso.
Pero no necesitas un cliente SQL para examinar tus procesos de servidor de base de datos. También puedes examinarlos usando esta consulta SQL: ´SHOW FULL PROCESSLIST;´. Lo único molesto con usar esta consulta es que necesitarás ejecutarla cada vez que quieres refrescar la lista de procesos de base de datos.
Herramientas adicionales de servidor
Query Monitor y procesos de servidor de base de datos son las dos herramientas genéricas que pueden usar en un servidor. Son disponibles sin importar de donde estás alojando tu sitio WordPress. (Hay pocas excepciones, pero es muy seguro de asumir que puedes usarlas.) Pero, como discutimos más temprano, no todo alojamientos o servidores son los mismos. Si tienes un mejor alojamiento o tienes acceso al servidor, tienes otras herramientas que pueden usar.
MySQL tuner
MySQL es una de estas herramientas. Es un guión Perl que analiza tu servidor de base de datos MySQL y te da sugerencias. Esas te ayudan a mejorar el rendimiento y la estabilidad de tu servidor de base de datos MySQL.
Esto puede ser una herramienta útil cuando tienes problemas con la base de datos que no son específicos de la consulta. Es posible que el problema sea que tu servidor de base de datos MySQL no es bien configurado. MySQL tuner puede decirte eso en pocos minutos. Todo que necesitas hacer después es implementar sus sugerencias y reiniciar el servidor de base de datos MySQL.
Slow logs
Dependiendo de como configuras tu servidor o el alojamiento que usas, podría ser capaz de ver los logs del servidor. Unos pocos alojamientos te dejan ver tus logs de errores PHP lo que está útil cuando tienes el “white screen of death”. Pero no es tan útil para solucionar un problema de rendimiento WordPress como estamos haciendo.
Lo que quieres usar son los “slow logs”. Estos son logs especiales que sólo contiene logs para los procesos PHP lentos y las consultas MySQL lentas. Con la excepción de Pantheon, ningún otro alojamiento tiene slow logs activados o disponibles para ti ver.
Supervisión del rendimiento de la aplicación
La otra herramienta de servidor que puedes usar es la supervisión del rendimiento de la aplicación. Es probable que no has oído hablar de supervisión del rendimiento de la aplicación antes. No es una herramienta que vea mucho usado en la comunidad WordPress.
¿Entonces cuál es supervisión del rendimiento de la aplicación? Es un servicio que usas para grabar y supervisar el rendimiento de tu aplicación. (¡El nombre dice todo!) Una buena analogía por esto sería “Query Monitor como servicio”.
¿Pero, porque la supervisión del rendimiento de la aplicación no es tan popular con los desarrolladores WordPress? ” ¡”Query Monitor como servicio” sonido como un servicio increíble! Bien, hay dos razones importantes porque no son populares con desarrolladores WordPress.
El primero es que necesitas un acceso alto nivel a tu servidor WordPress. La mayoría los servicios de supervisión del rendimiento de la aplicación usan un agente de servidor para grabar el rendimiento de la aplicación. Si no puedes instalar el agente de servidor en tu servidor WordPress, no puedes usarlo.
Pero digamos que podía instalar el agente de servidor en tu servidor WordPress. Hay todavía otro problema grande con la mayoría de los servicios de supervisión del rendimiento de la aplicación. Es que no graban ninguna información útil para WordPress como Query Monitor haría.
New Relic
¿Así por qué incluso hablar de los servicios de supervisión del rendimiento de la aplicación? Bien, como la mayoría de las cosas en la vida, hay excepciones a la regla. Esa excepción es New Relic.
New Relic es la empresa modela por la supervisión del rendimiento de la aplicación. (¡Es posible que escuches el nombre antes!) New Relic es uno de los pocos servicios que haga un esfuerzo para grabar información específica a WordPress. Recoge información sobre el rendimiento de hooks, plugins y temas.
New Relic tiene un sistema de precio muy complicado. Así es posible que no vale la pena de pagar por eso. Eso dijo, si usas Pantheon como tu alojamiento, lo ofrece gratis. Tiene también una guía genial (en ingles) para ayudarte a solucionar problemas de rendimiento WordPress al usarlo.
Repasando el proceso
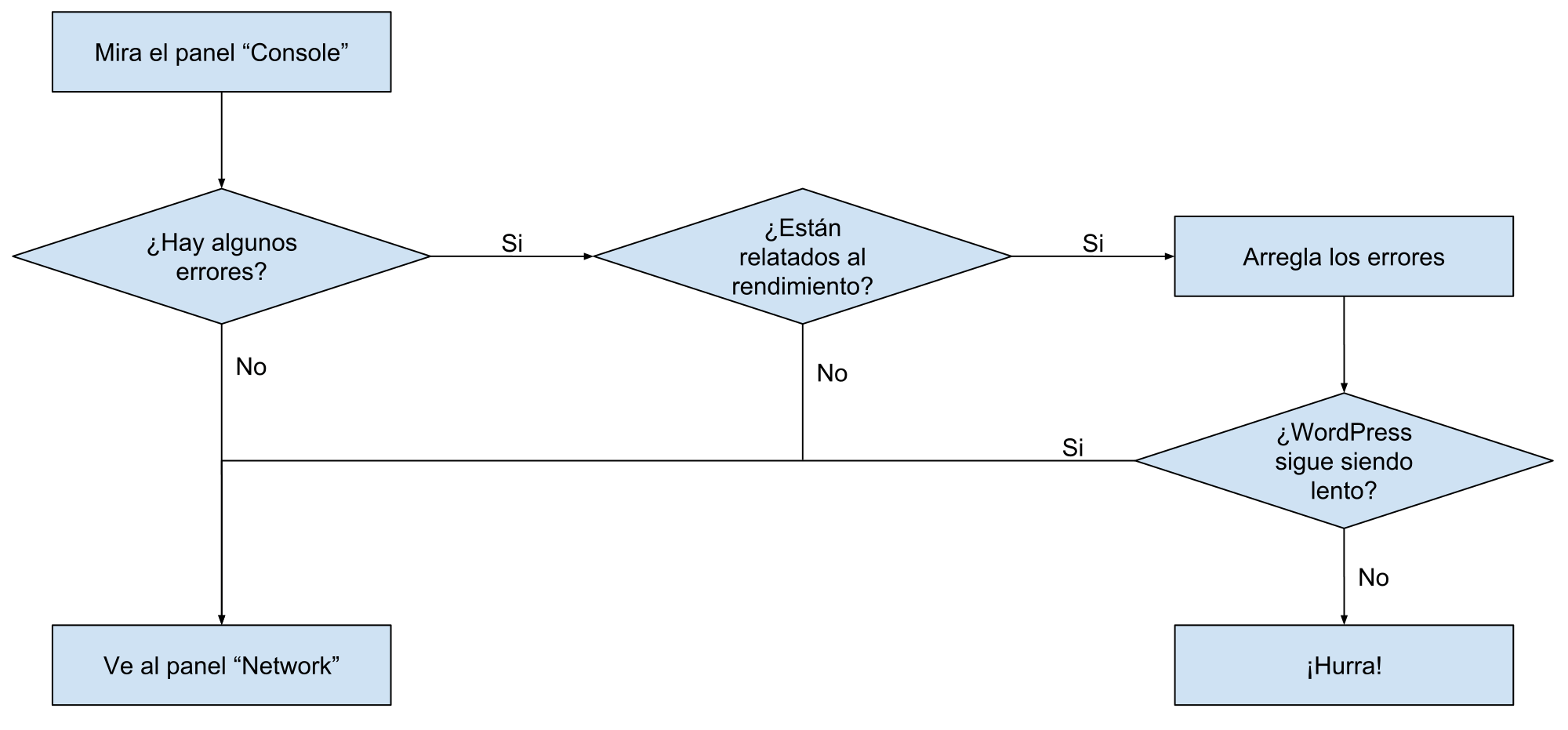
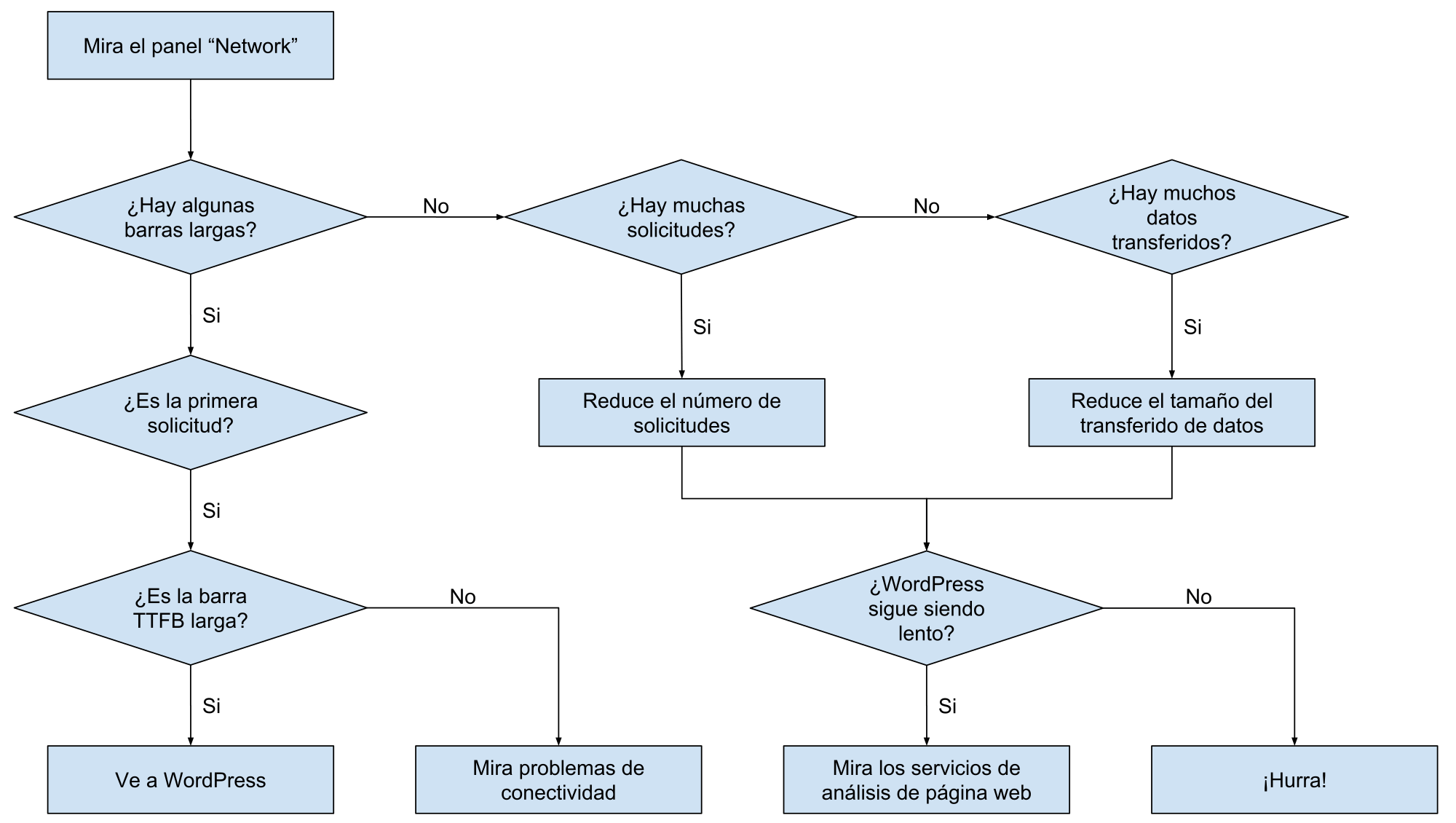
¡De acuerdo, así hemos visto muchas herramientas y teoría! Hagamos un resumen de las herramientas que hemos visto y cómo interpretar lo que te dicen. Nos aludimos a eso un poco, pero no miramos a eso en muchos detalles. ¡Una buena manera de hacer eso es con diagramas de flujo!
El panel “Console”

En la mayoría de los escenarios, quieres comenzar abriendo el panel “Console” en tus herramientas de desarrollo web. Quieres verificar que no hay errores ni advertencias. Si hay alguno, quieres asegurarte de que no son relacionados al rendimiento.
Si hay errores o advertencias relacionados al rendimiento, deberías tentar de arreglaros. ¡Si esto soluciona el problema de rendimiento, entonces estás terminado! Si no, tenemos que pasar a la siguiente herramienta.
El panel “Network”

La próxima cosa a mirar después del panel “Console” es el panel “Network”. Quieres escanear para barras largas en la cascada. Tu enfoque inicial deberías estar sobre la primera solicitud HTTP enviada por tu navegador web. (¡O la segunda si la primera fue una redirección!)
Si esa primera solicitud HTTP tiene una barra larga, necesitas mirar los detalles de la solicitud HTTP. Si la barra de “Time To First Byte” es larga también, es probable que el problema sea con el servidor. Si no, puede ser un problema de conectividad o algo más complicado.
Si el problema no es con nuestra primera solicitud, necesitamos continuar y mirar en otra cosa. El número de solicitudes que tu navegador web necesita hacer para renderizar una página web es un buen lugar para buscar problemas después. Si necesitas hacer muchas solicitudes para renderizar una página web, deberías investigar cómo reducir el número de éstas. Esto puede estar deseable incluso con HTTP/2 ya que HTTP/2 sólo funciona con solicitudes al mismo servidor web.
Quieres mirar también la cantidad de datos transferida por tu navegador web. Si tu navegador web necesita transferir muchos datos para renderizar una página web, querrás encontrar maneras de reducirla. En general, puedes solucionarlo usando un caching plugin y / o un plugin de compresión de imagen.
Si tu sitio WordPress todavía es lento después de arreglar estos problemas, todavía puede usar herramientas para analizar una página web. Hay panel “Audits” que vimos más temprano así como los servicios de análisis de página web. Puedes tentar de implementar los cambios que te sugieren y ver si resuelve el problema.
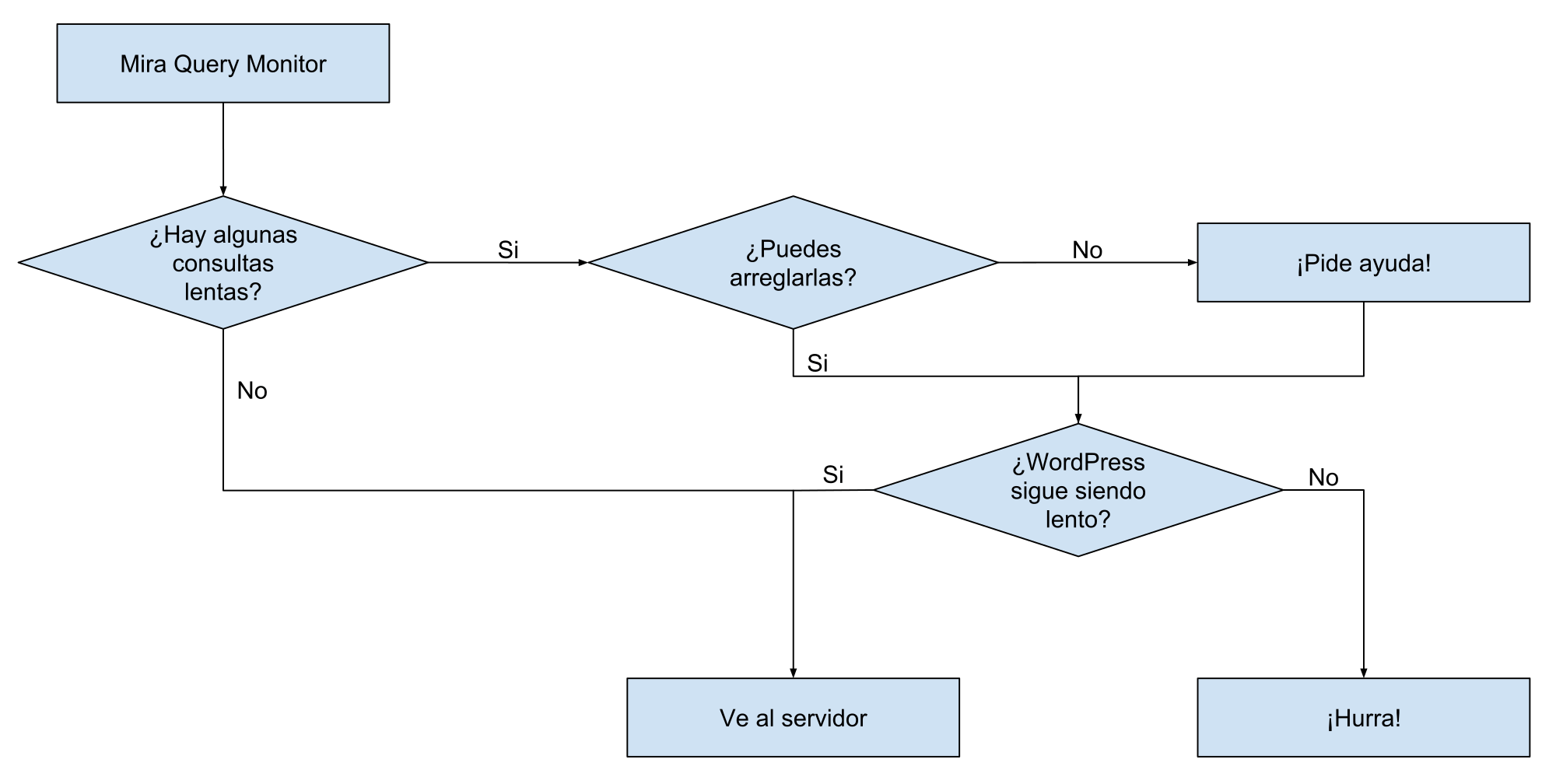
Query monitor

A este punto, ahora estamos mirando los problemas en el servidor sí mismo. Nuestra primera fuente de problemas de rendimiento en el servidor es consultas MySQL lentas. Buscamos esas usando Query Montior.
Si tienes consultas lentas, necesitas buscar en maneras de arreglarlos. Podría hacer eso mediante el uso de un caché persistente o un plugin de caché persistente. O podría intentar de optimizar la consulta o el código alrededor de la consulta para reducir el tiempo necesitado para ejecutarla.
Si no sabes hacer esto, deberías pedir ayuda de lugares como el grupo Advanced WordPress en Facebook. (¡Vamos a hablar de esto en un poco!) Si solucionas todas tus consultas lentas y todavía hay un problema de rendimiento, quieres pasar a tu servidor. (Eso es si puedes accederlo.)
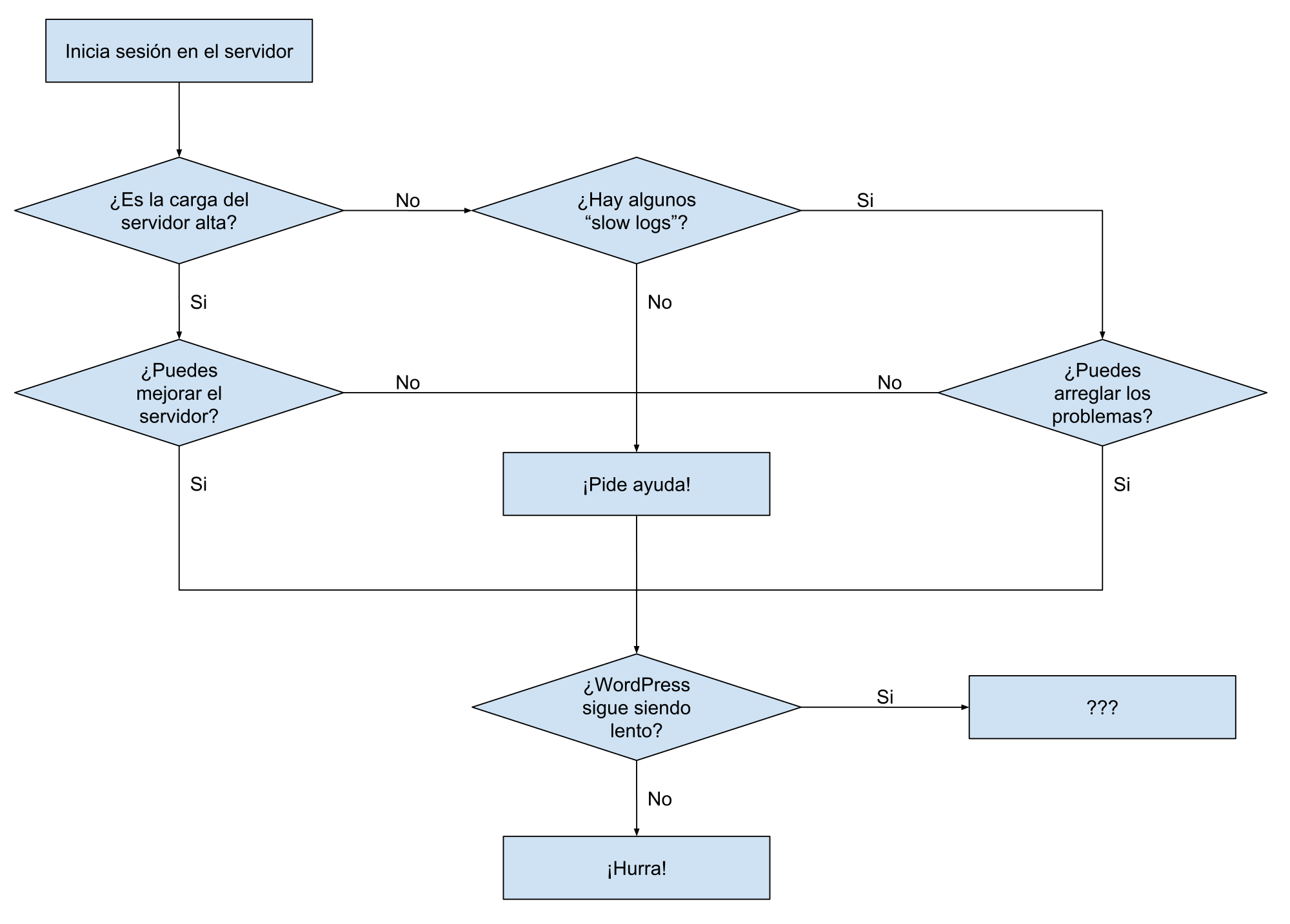
Servidor

Cuando inicias sesión en un servidor, la primera causa hacer es mirar la carga del servidor. Si la carga es alta, podrías querer buscar en mejorar tu servidor. ¿A qué nos referimos con eso?
Después todo, mejorar tu servidor no es una recomendación muy clara. Podrías cambiar la versión de PHP a PHP7 si no eso es hecho ya. (Puedes preguntar tu alojamiento de cambiar tu versión de PHP si lo apoya.) Puedes obtener un servidor más grande con más procesadores y más memoria.
Si manejas el alojamiento de tu sitio WordPress ti mismo o con Pantheon, puedes mirar tus “slow logs”. Solucionar los problemas encontrados en tus “slow logs” podría hacer el truco y soluciona tu problema. Pero es posible que vaya a hacer nada también.
¿Todavía atascado? ¡Pide ayuda!
Aunque bastante completo, este artículo no cubrió todas las causas posibles de problemas de rendimiento WordPress. (¡Necesitas un libro o guía para eso!) Eso dijo, debería ayudarte a solucionar los más comunes unos que encontrarás. Si todavía está atascado, no deberías vacilar a pedir ayuda.
Problemas de rendimiento WordPress pueden ser muy complejo. Hay personas con experiencía en la comunidad que pueden ayudarte a llegar al fondo de las cosas. ¡No olvides que esto puede ser una herramienta útil también!